Just some of my finer moments.
Communication 4 ALLTechnologies: Wordpress, HTML, CSS, JavaScript, WAI-ARIA, Mailchimp, Facebook, Instagram, X, TikTok, LinkedIn, YouTube
Skills: Web Development, User Experience Design, Responsive Design, Accessibility, Email Marketing, Social Media Communication 4 ALL (C4A) is a 501(c)3 nonprofit organization whose mission is to ensure all nonspeakers with Autism have access to effective communication and education. I maintain Communication4ALL.org using Wordpress, including many plugins, HTML, CSS, and JavaScript. Features I Developed:
I also manage C4A's social media, on Facebook (including the C4A Academy Community group), Instagram, TikTok, X, LinkedIn, YouTube (including C4A Academy's channel), Bandcamp, and more. I typically post 2-3 times per week. Across all channels, C4A has thousands of followers, with typically thousands of views per post, and positive and meaningful engagement. |
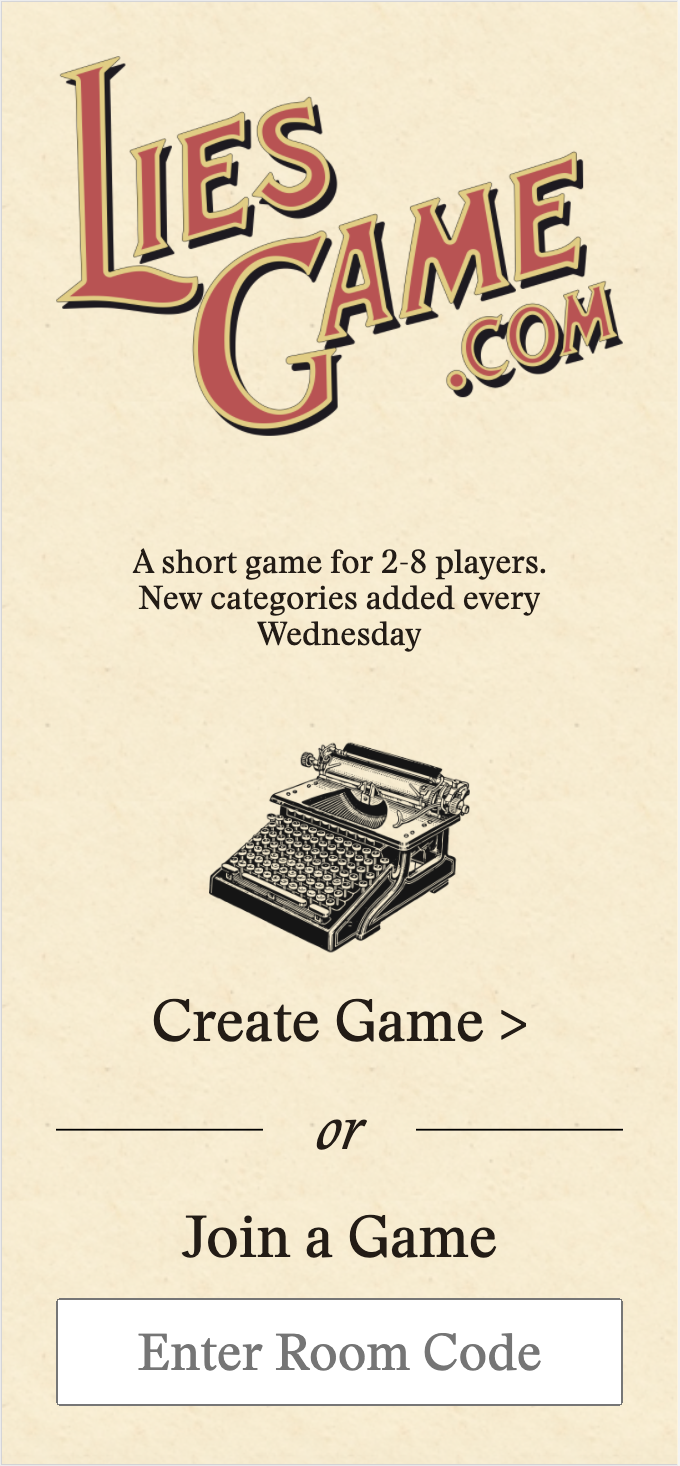
LiesGame.comTechnologies: JavaScript, React, Firebase, Google Cloud, Google Analytics, Babel, Webpack, HTML, CSS, WAI-ARIA
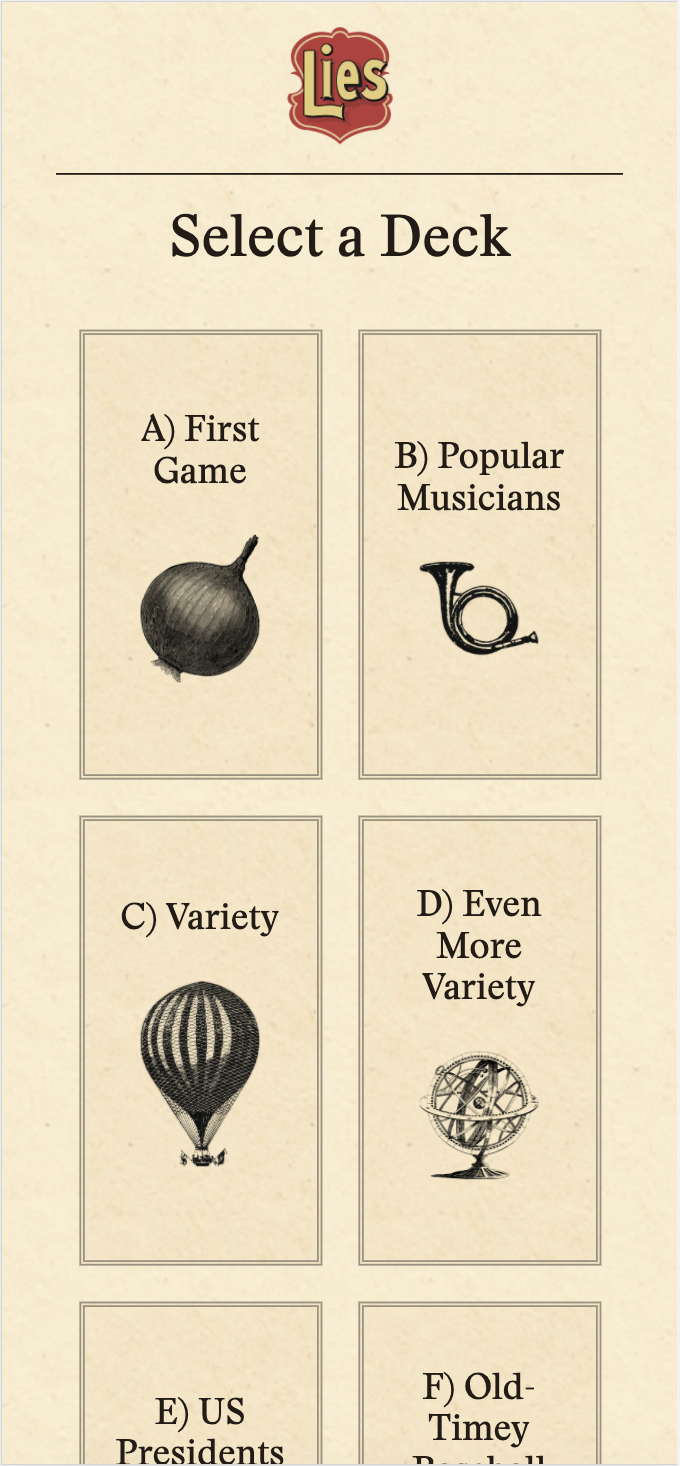
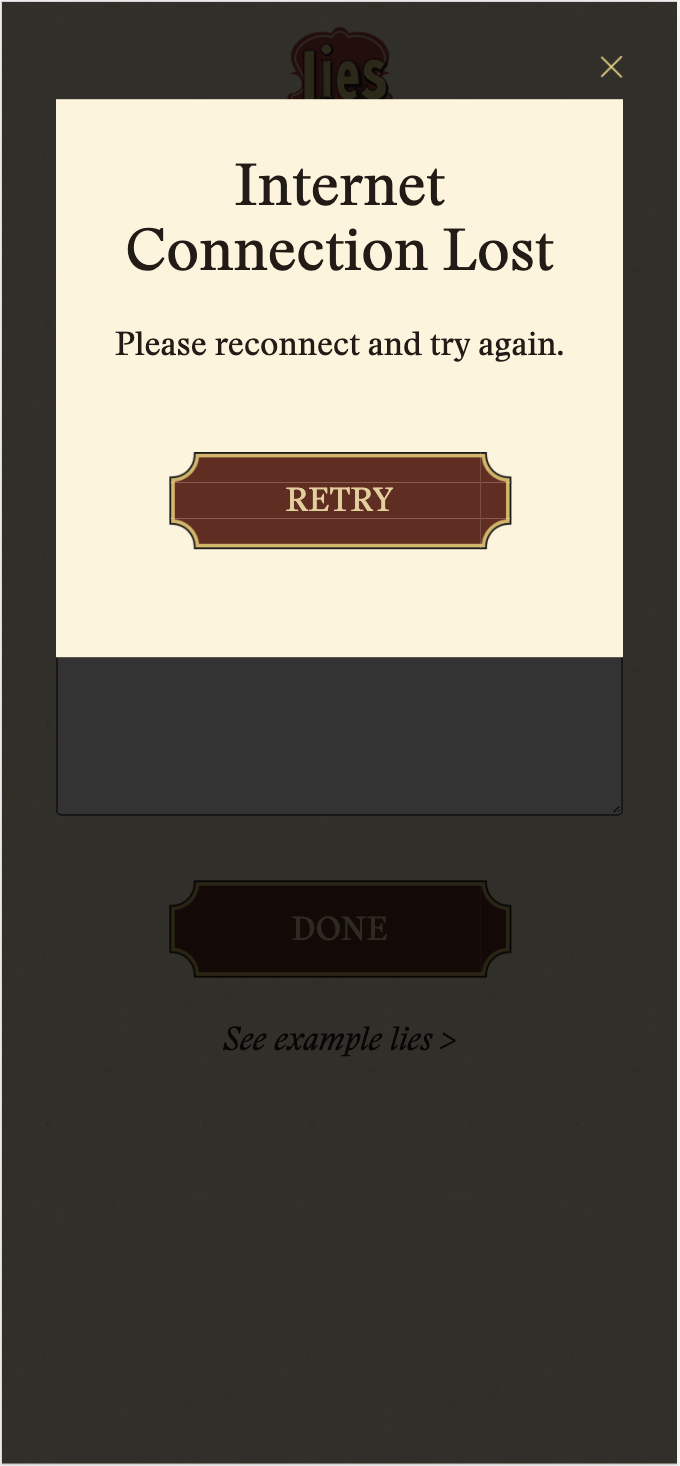
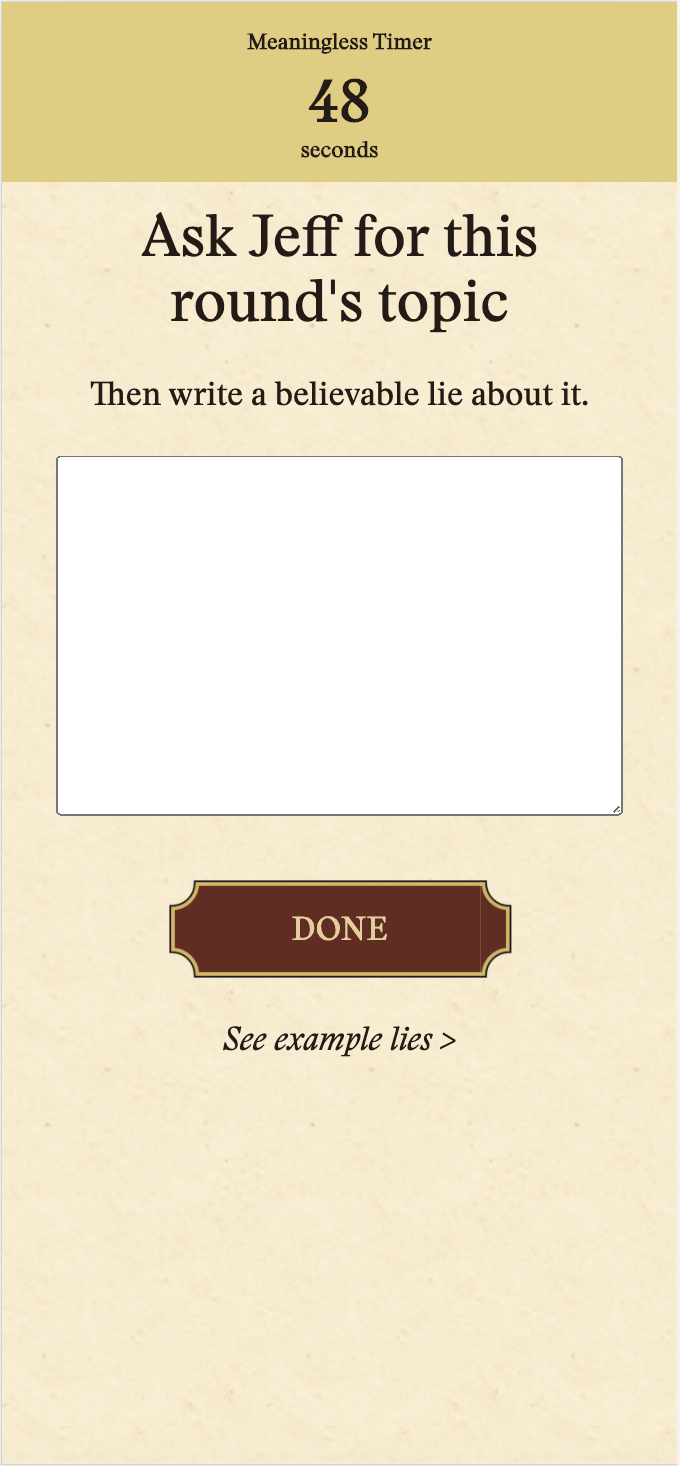
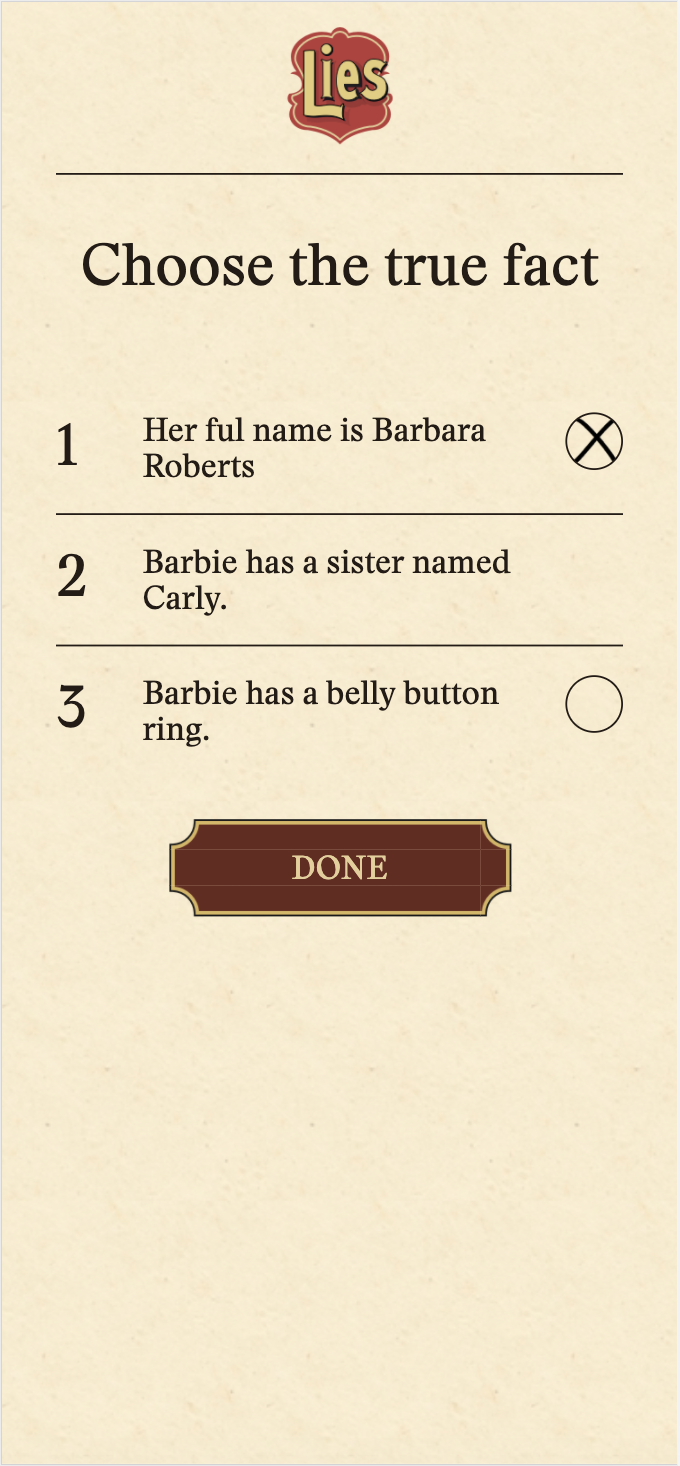
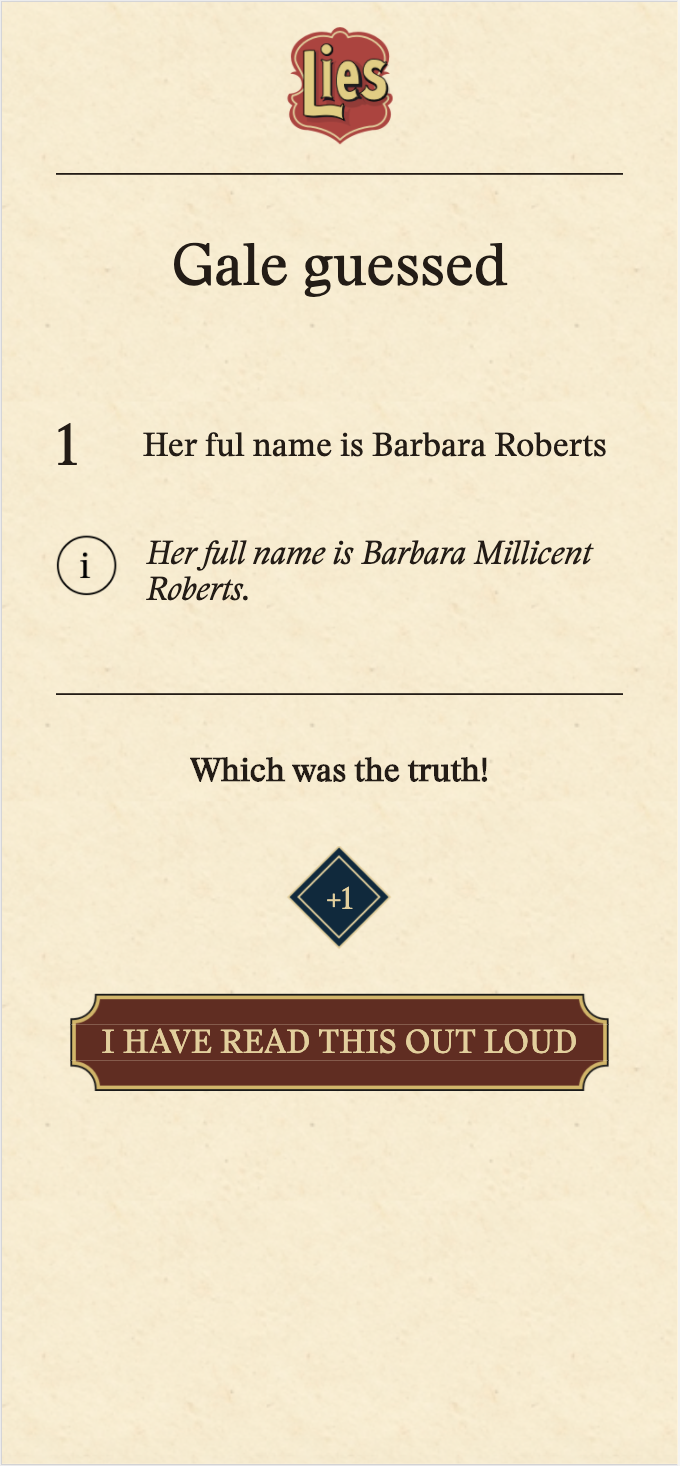
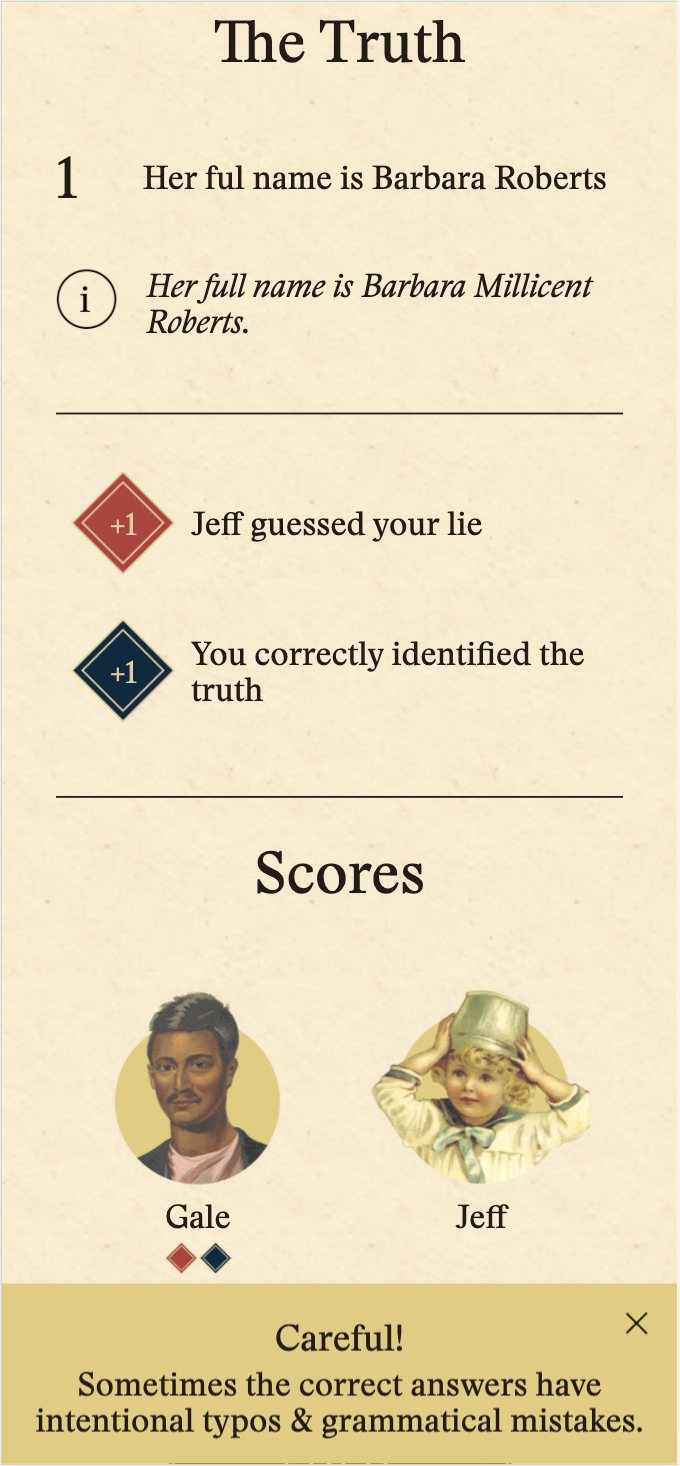
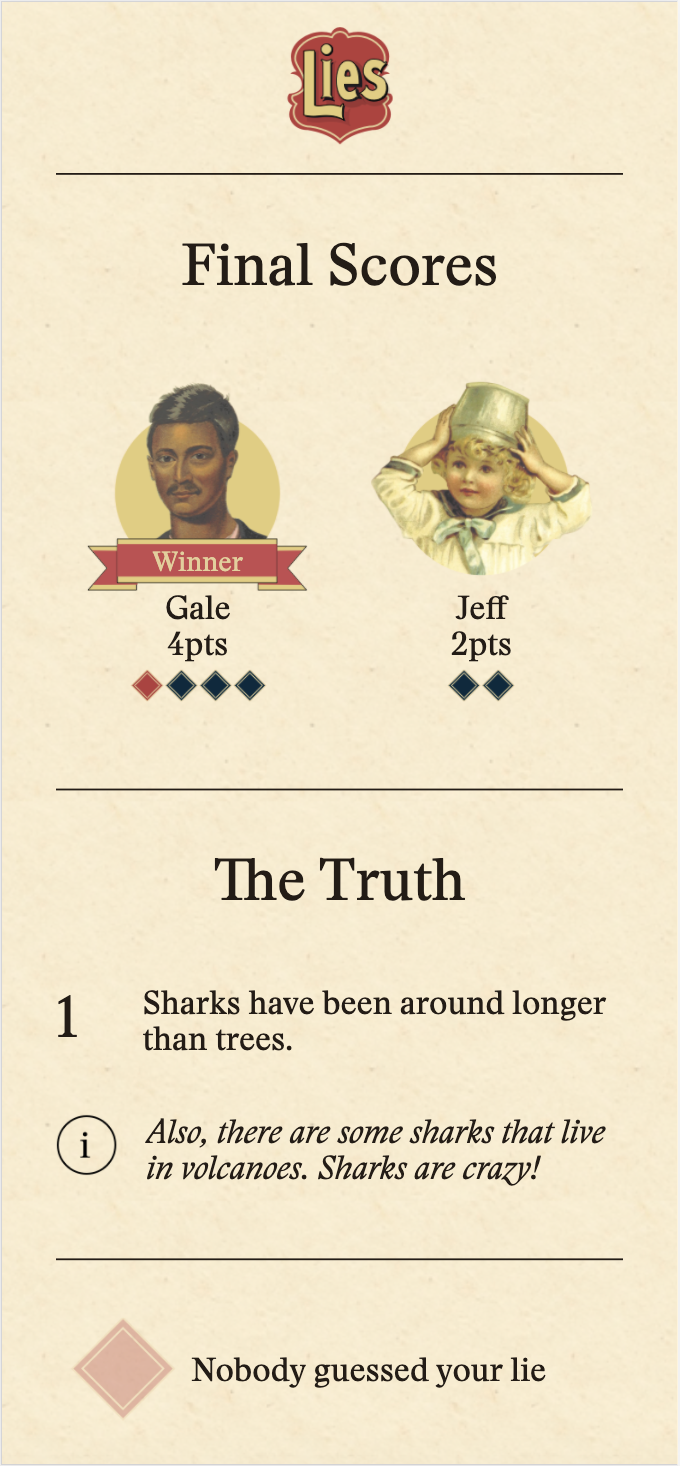
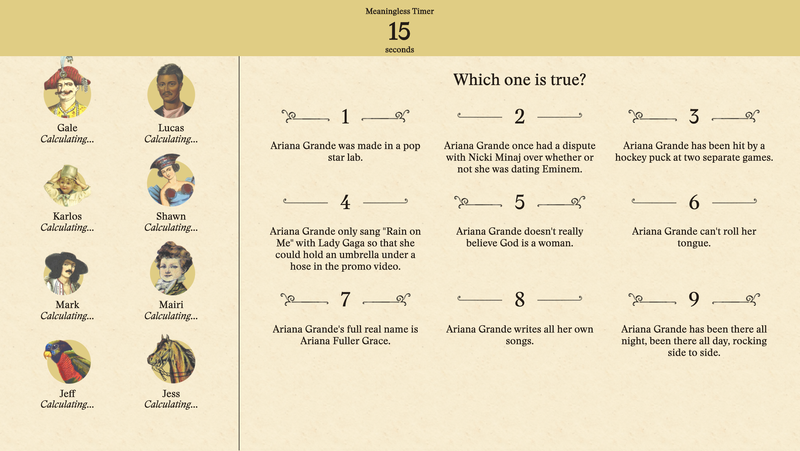
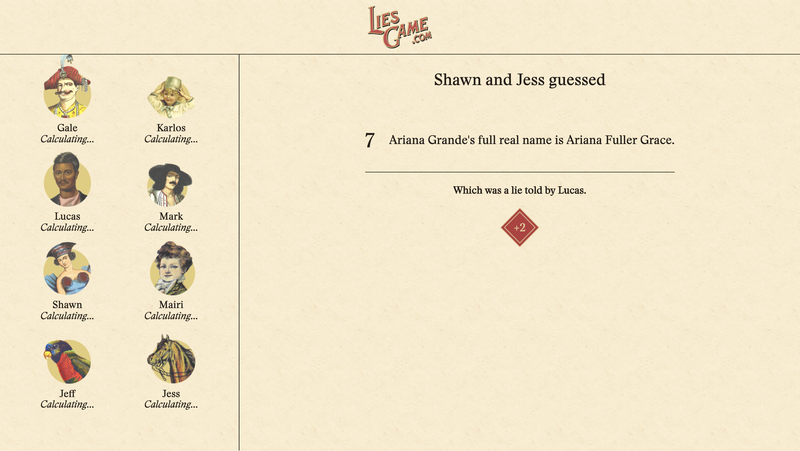
Skills: Full-Stack Software Development, User Experience Design, Accessibility, Responsive Design and Development LiesGame.com is a mobile-first, web-based game built with React and Firebase that encourages players to make their friends laugh by coming up with believable lies about various topics. As a full-stack software engineer on this project, I made many features that brought the game to a launch-able state. Since finishing the game's MVP, it has been streamed twice to an audience of 8,000+ viewers, leading to thousands of games being played and tens of thousands of hilarious lies fabricated. Many users found that this game helped them cope with the COVID-19 quarantine by playing with friends and family online or in person if they were quarantining together. Features I Developed:
|
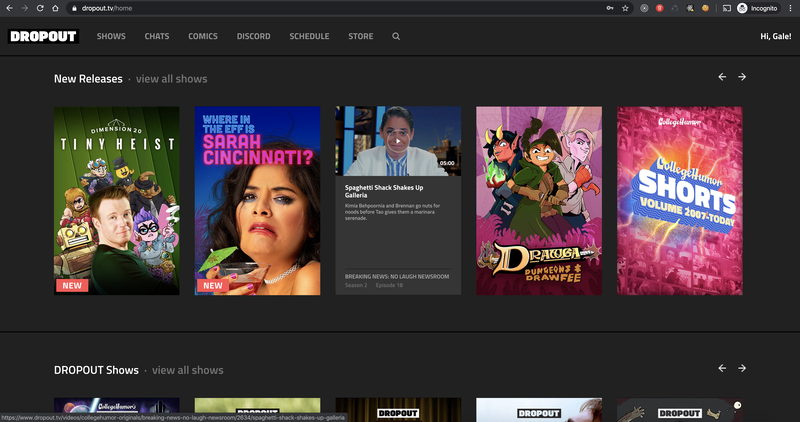
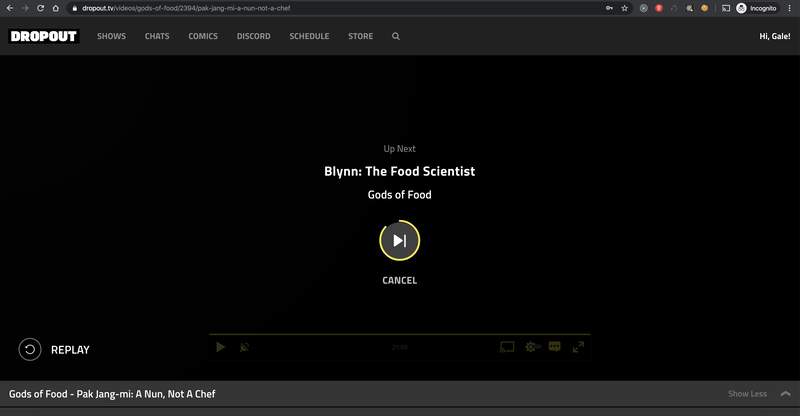
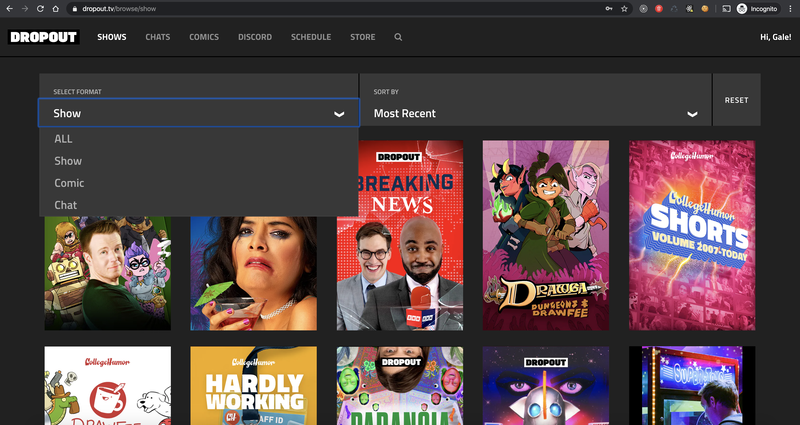
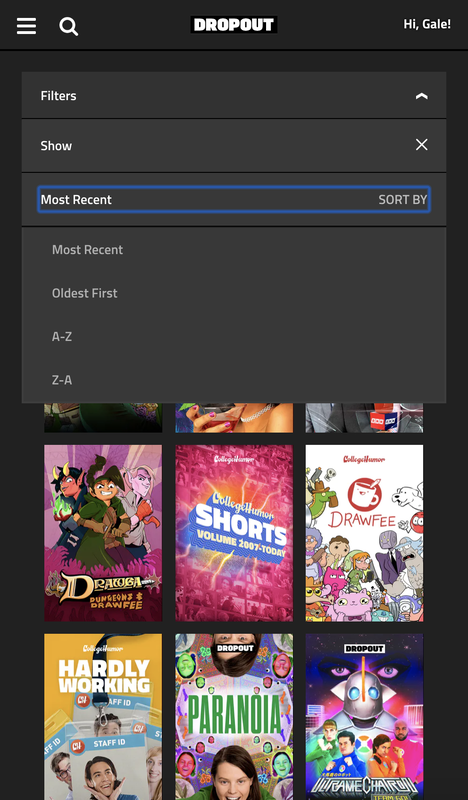
DROPOUTTechnologies: JavaScript, React, Redux, Redux-Saga, ES6, Babel, Webpack, Mocha, Enzyme, HTML, CSS, WAI-ARIA
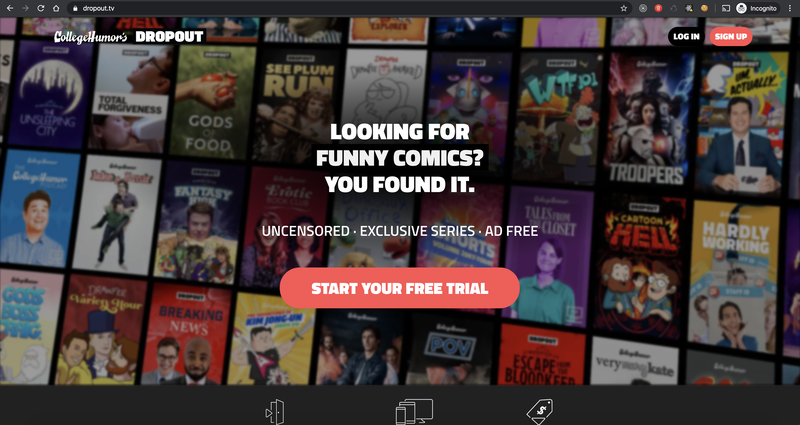
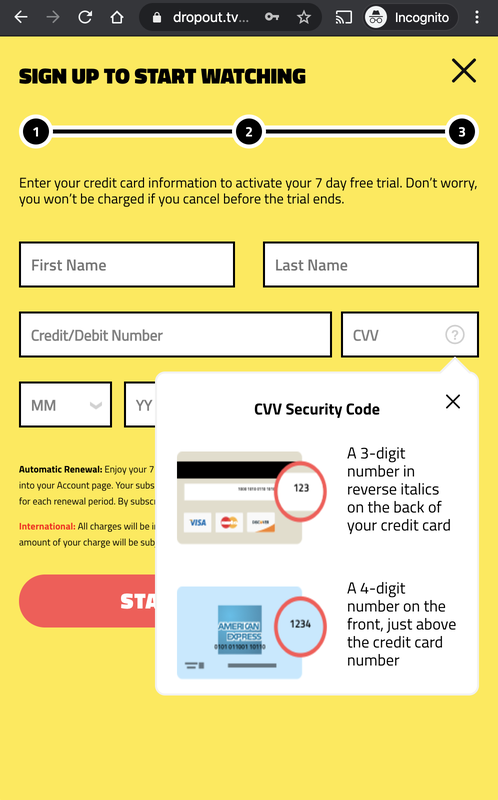
Skills: Front-End Software Development, Snapshot Testing, Unit Testing, Functional Testing, Integration Testing, User Experience Design, Accessibility, Responsive Design, Pair Programming, Refactoring, Technical Debt Management, Mentorship At CH Media, I used React, Redux, and many other JavaScript libraries to build and maintain DROPOUT, CollegeHumor's streaming service, in a responsive, accessible, intuitive way, so that its 65,000+ subscribers could enjoy comedy content with ease. Some features I developed include a cookie-based alert bar, an improved and accessible Browse page, the Schedule page, improvements to the Landing, Sign Up, Log In, and Home pages, and an Autoplay feature to allow the user to continue to enjoy a series of content. Additionally, I taught my front-end team about accessibility development according to WAI-ARIA best practices, allowing thousands more assistive technologies users to navigate DROPOUT more easily, and added accessibility testing to our development and review process. I also drove positive change on our team, by scheduling and hosting continuous improvement meetings among the front-end team, and advocating for technical and design debt prioritization. Lastly, I led a full-stack paired-programming initiative to build both an OAuth and reverse OAuth login system between DROPOUT and Facebook, so that subscribers on both platforms could enjoy our content on both products seamlessly. See each image in the gallery for more details. |
SmartEdTechTechnologies: Adobe Illustrator, Apple Pencil, Pencil and Paper
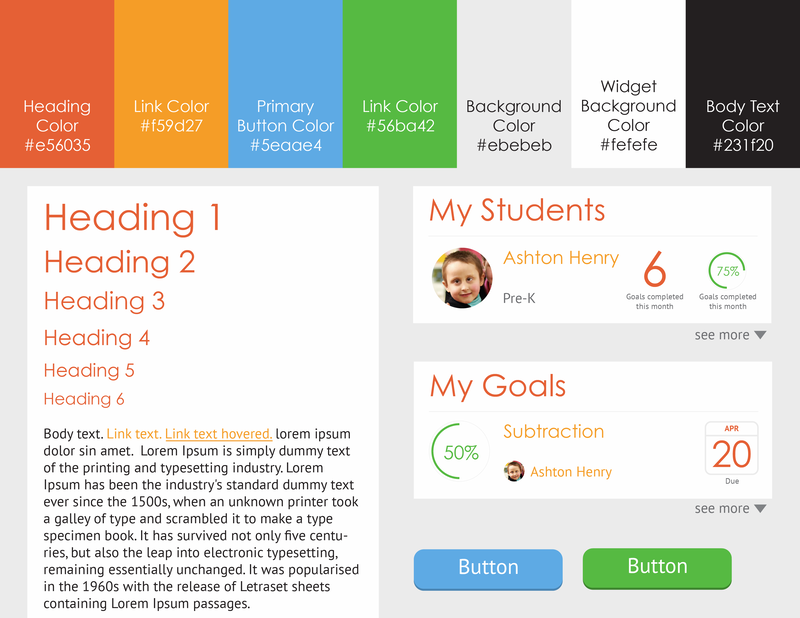
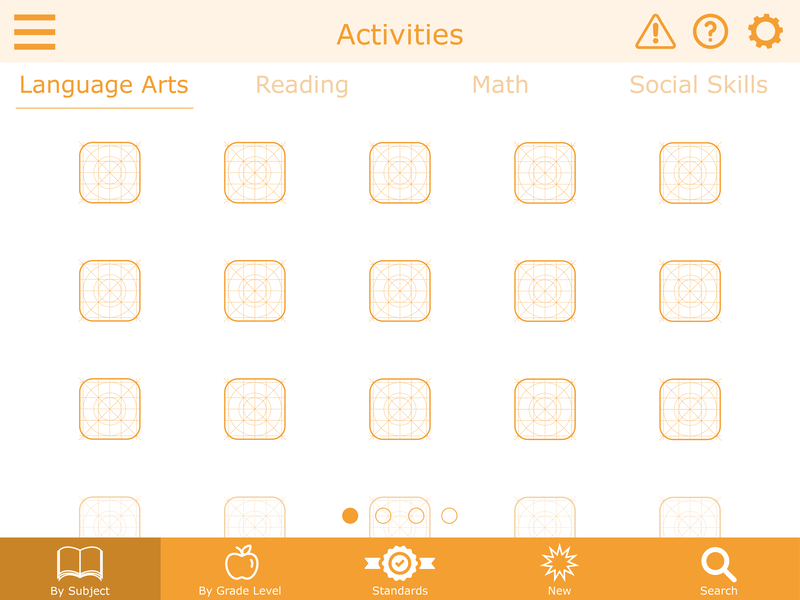
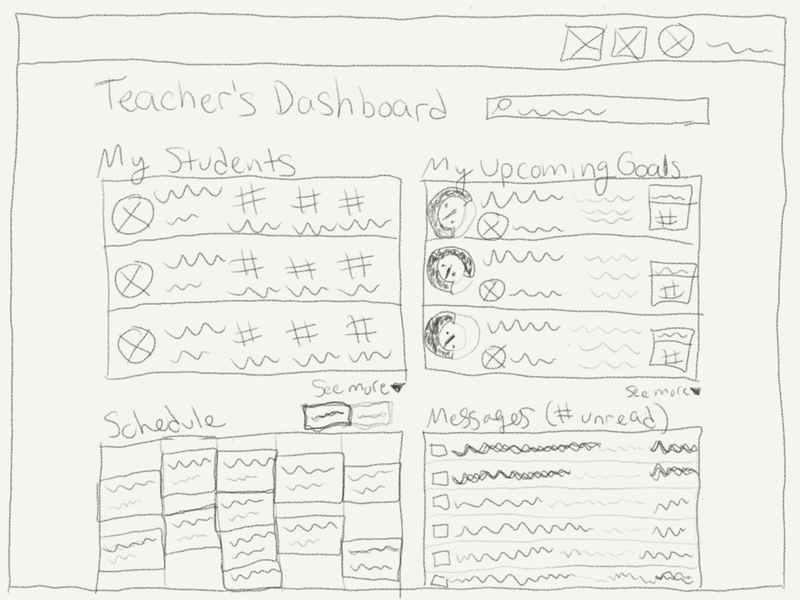
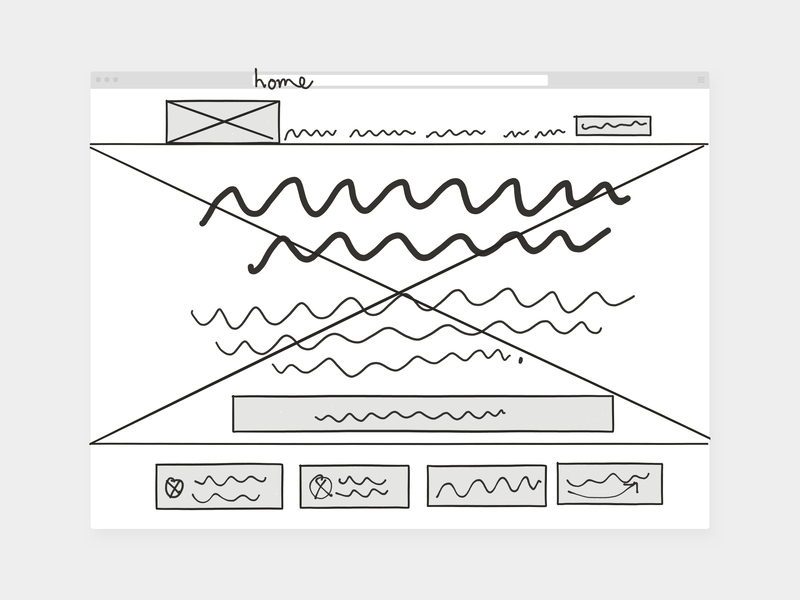
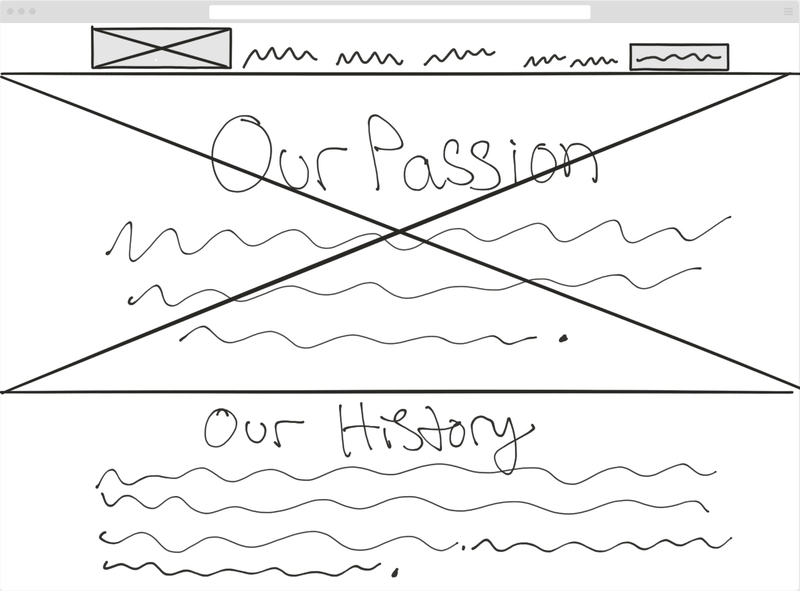
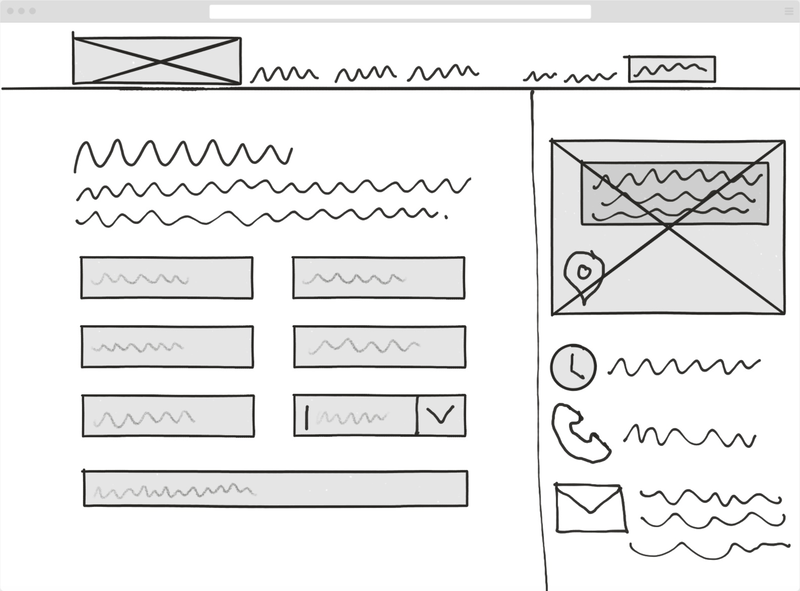
Skills: User Experience Design, Visual Design, Interaction Design SmartEdTech creates technology for students with special needs so that they can learn in the way that is best for suited for them. The Admin tool allows teachers and parents to aggregate and analyze data about their students' learning trends, so that they can further personalize their teaching strategies. As a User Experience Designer at SmartEdTech, I designed a new version of the Admin website, via sketches, design language, and high-fidelity mockups, so teachers and parents could assess their students’ learning data more effectively. Additionally, I iterated upon the interaction design of the Marketing website, SmartEdTech.com, with hand and digital sketches to increase sales leads. |
Admin WebsiteMarketing WebsiteFinal Sketches: Home | How SmartEdTech Helps | About Us | Contact Us
Brainstorming Sketches: Home | Centralized Learning (Home) | Content Library (Home) | Engagement (Home) | Get Started (Home) | How SmartEdTech Helps | About Us | Contact Us |
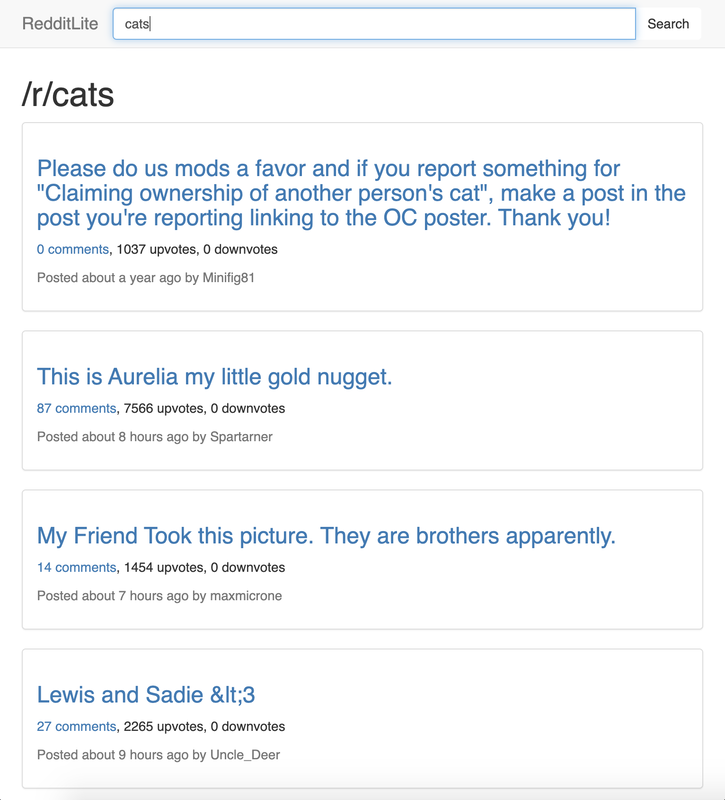
RedditLiteTechnologies: JavaScript, React, Redux, HTML, CSS, Bootstrap, Jest, Reddit API, Heroku
Skills: Model-View-View-Model (MVVM) framework, Responsive Design, Accessibility Code Repository RedditLite allows the user to search for any subreddit and view the most popular posts on that subreddit. Users can see posts' titles, upvotes, downvotes, author and approximate time posted, along with links to the posts' content and comments sections. Features:
|
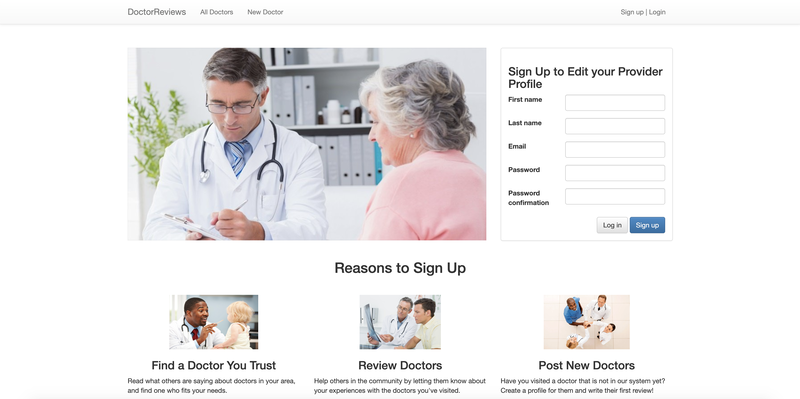
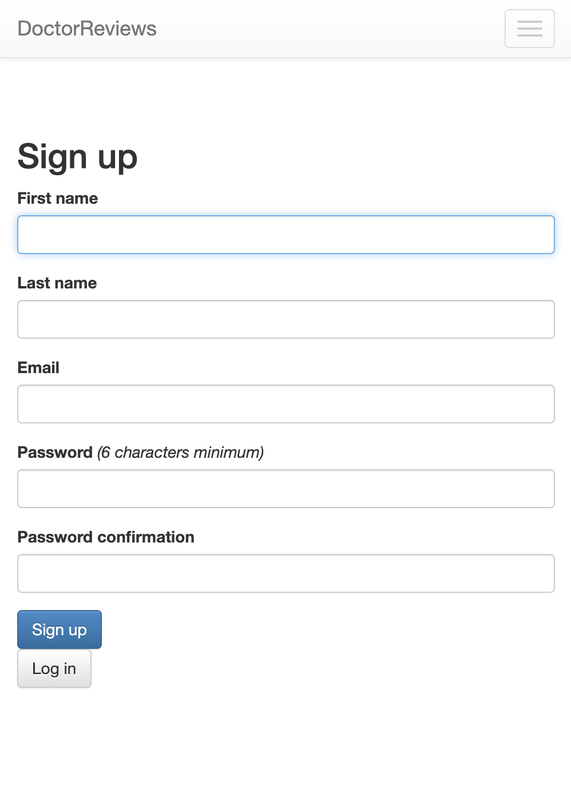
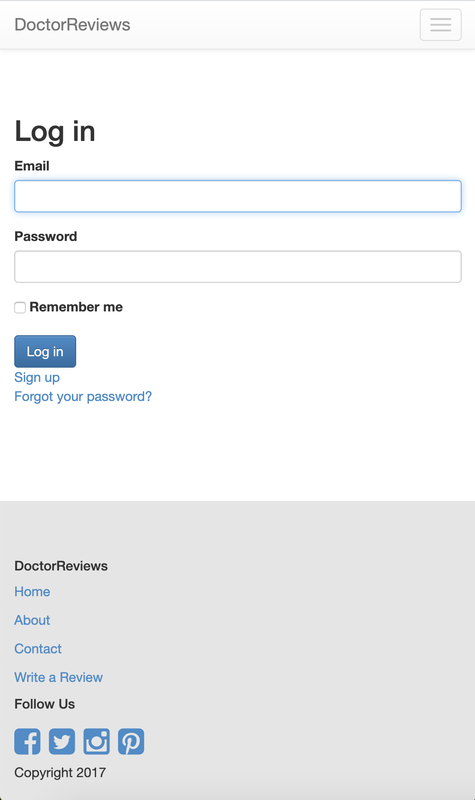
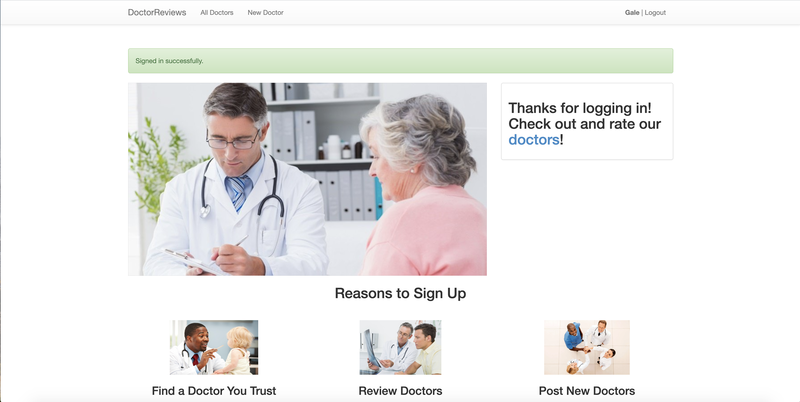
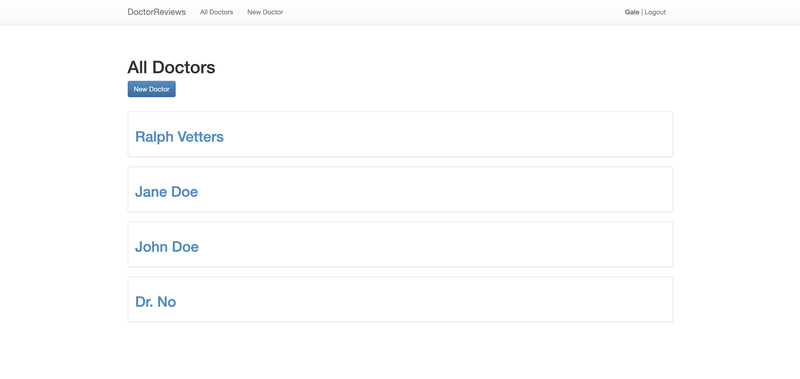
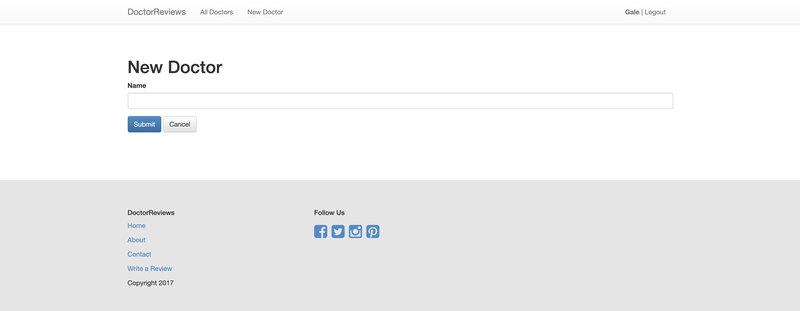
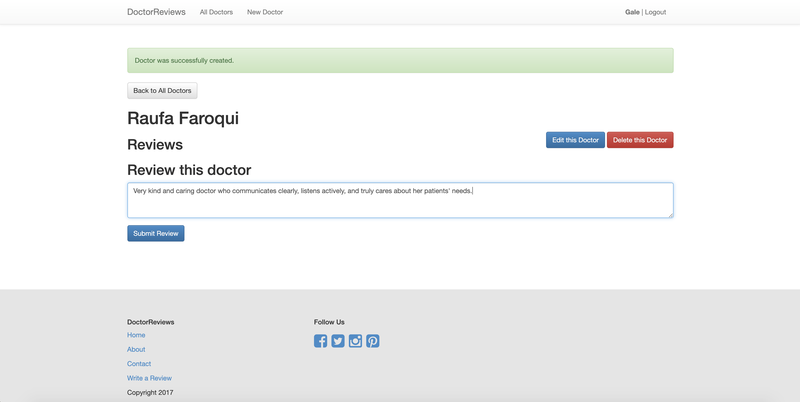
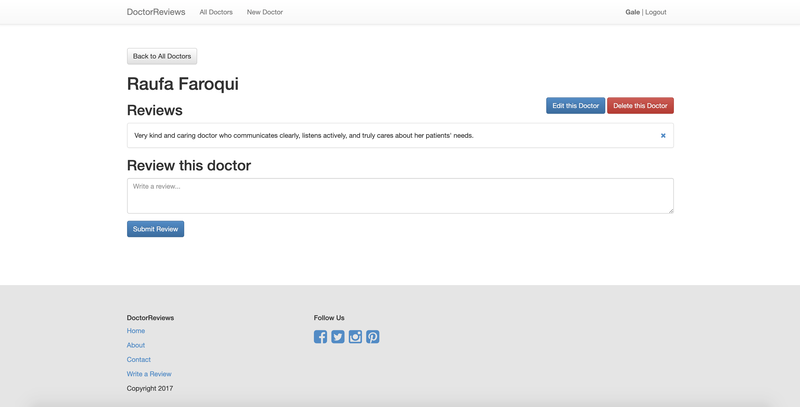
Doctor ReviewsTechnologies: Ruby on Rails, HTML, CSS, Bootstrap, Devise, Heroku, postgres
Skills: Model-View-Controller (MVC) framework, Responsive Design, Authentication, Authorization, Accessibility Code Repository Doctor Reviews is a Ruby on Rails application that allows users to sign in, post and rate doctors, so that they can find the best quality care based on their medical needs. It is built responsive with Bootstrap in order to work on all screen sizes. I used Mac's VoiceOver screen reader to ensure that the application is accessible to users who do not use a mouse. |
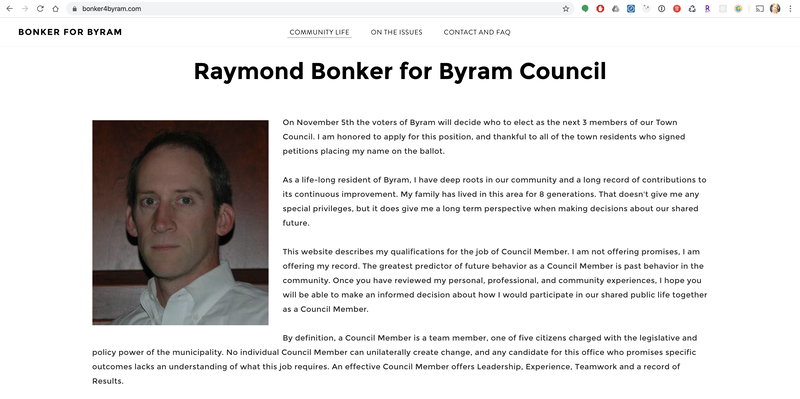
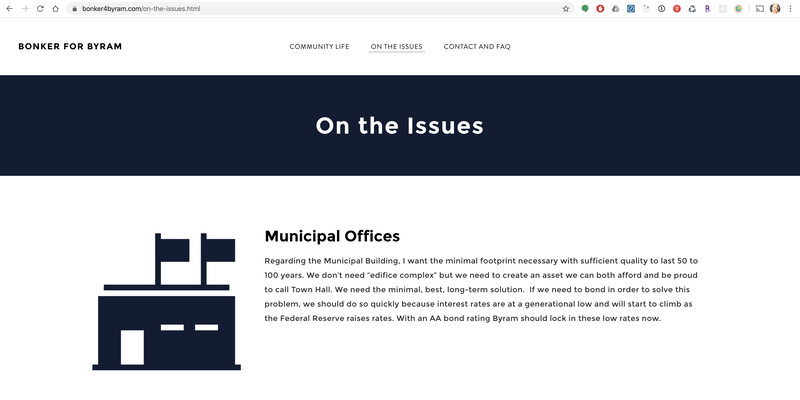
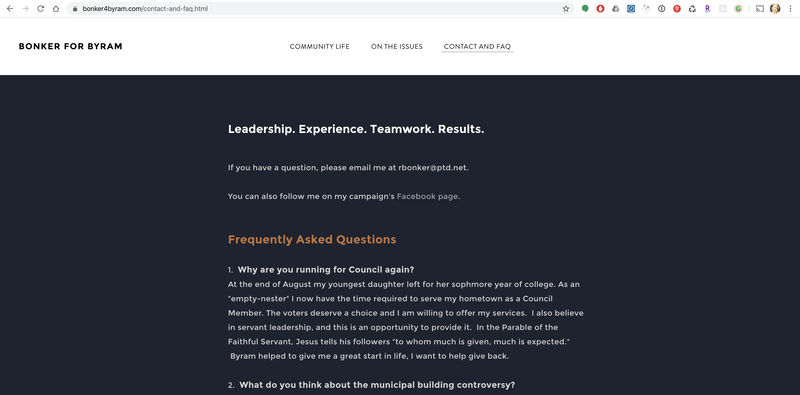
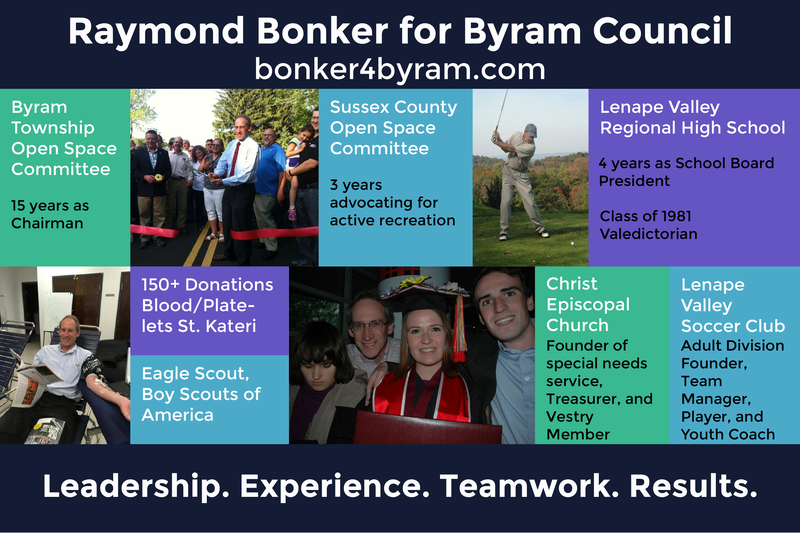
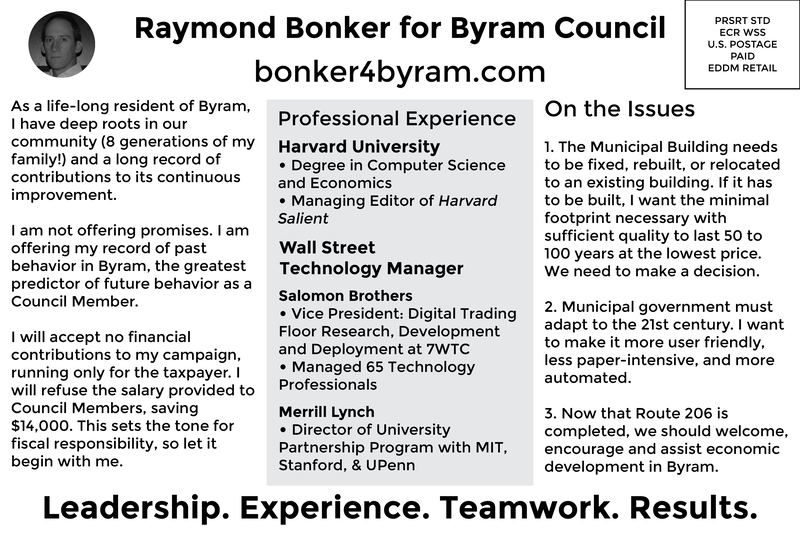
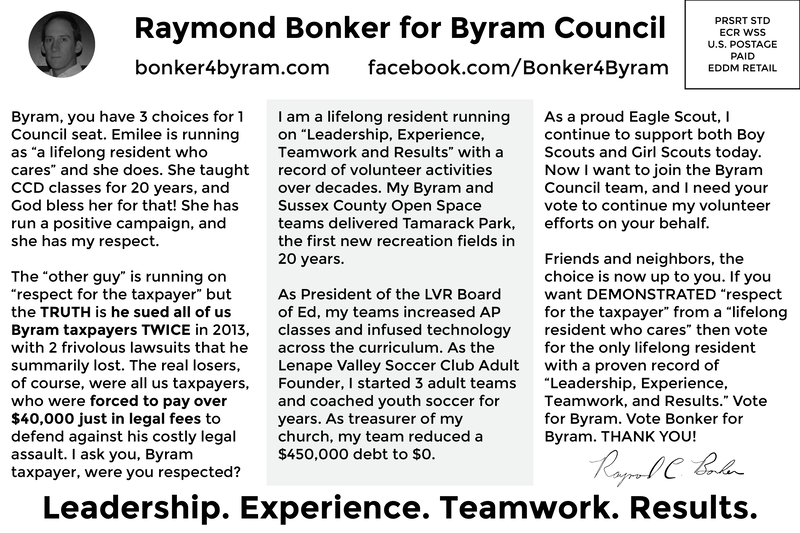
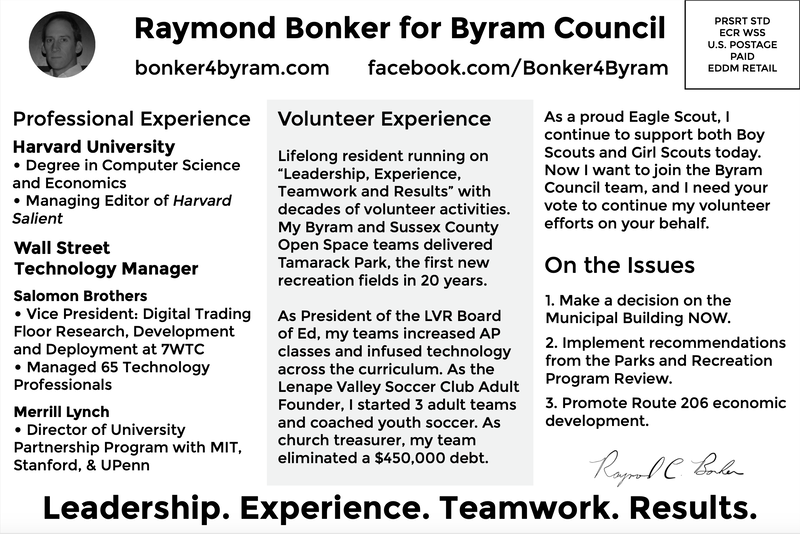
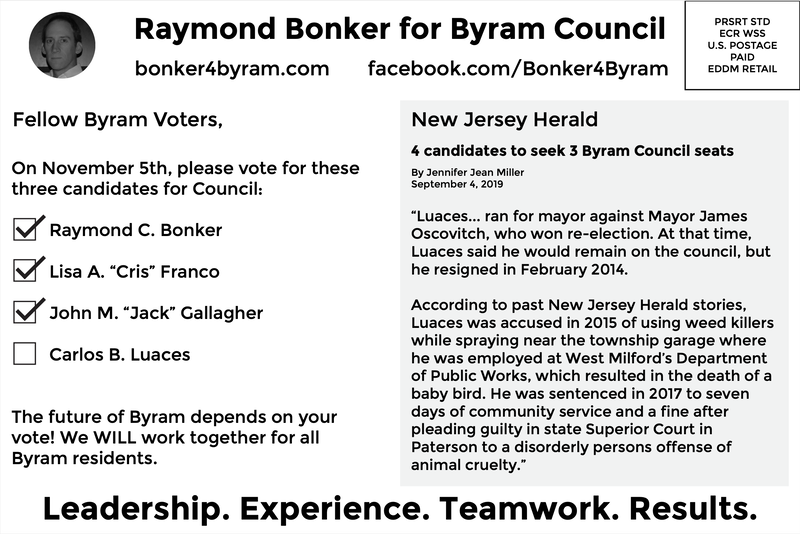
Bonker for ByramTechnologies: Adobe Illustrator, Weebly, Facebook
Skills: User Experience Design, Visual Design, Interaction Design, Graphic Design, Responsive Design Bonker for Byram is a campaign website, Facebook page, and four printed mailers that I designed and built when my father ran for Town Council in my hometown, Byram, New Jersey, in both 2017 and 2019. He was elected in 2019, and sworn into office on January 7, 2020. |
Love Your Neighbor BooksTechnologies: Weebly
Skills: User Experience Design, Visual Design, Interaction Design, Responsive Design Love Your Neighbor Books is a benefit corporation that sells books on Amazon that my brother Charles founded to employ people with disabilities and neurodiversities. I built this website for him so that he could establish an online presence, form new partnerships, and ultimately grow the business so that he could help as many people as he can. Even though we could have built a website from scratch, I suggested we use Weebly so that he and my mother could also update it as needed, so that they would not be so dependent on me (or another developer) to update it. |
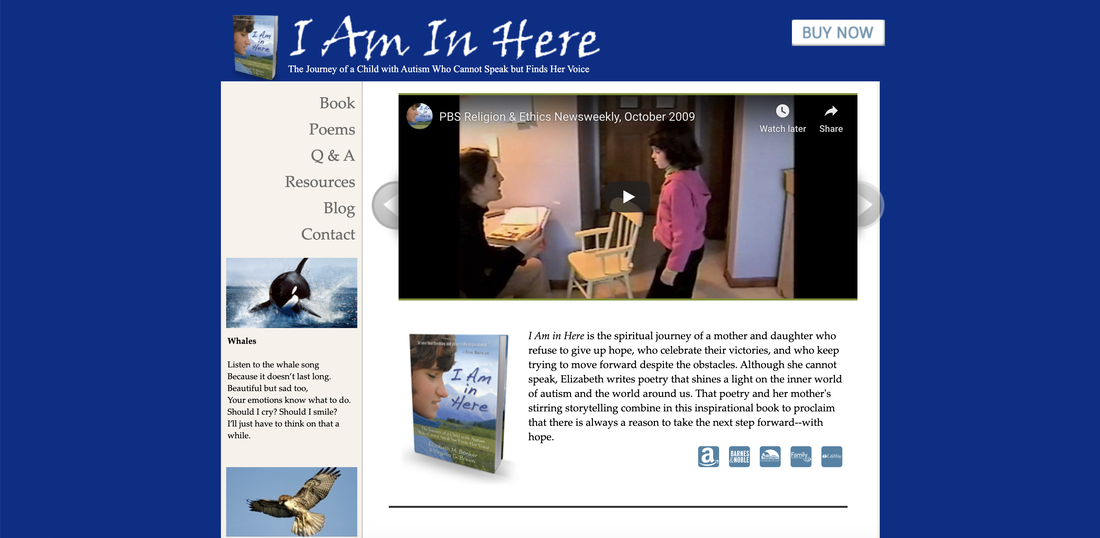
I Am In HereTechnologies: WordPress, HTML, CSS, Adobe Photoshop
Skills: User Experience Design, Visual Design, Interaction Design, Graphic Design, Accessibility IAmInHereBook.com is the informational website and blog associated with my sister Elizabeth Bonker's book I Am In Here: The Journey of a Child with Autism Who Cannot Speak but Finds Her Voice. Recent changes I have made to the website include changing the background color to navy blue, updating the header image to have a transparent background, updating the carousel on the homepage to include more current content, and adding posts to the blog. |
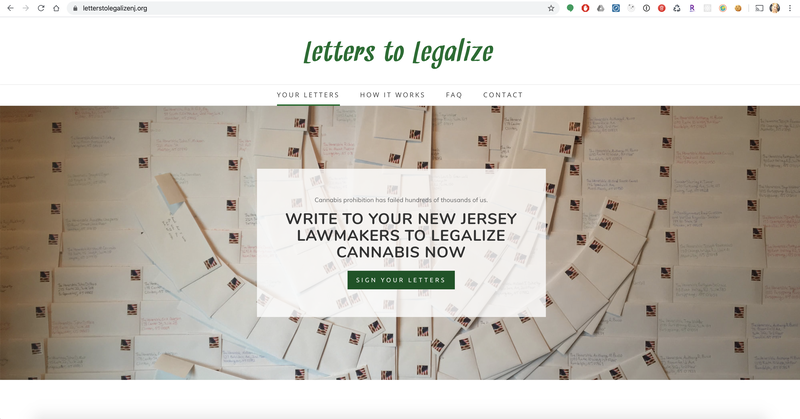
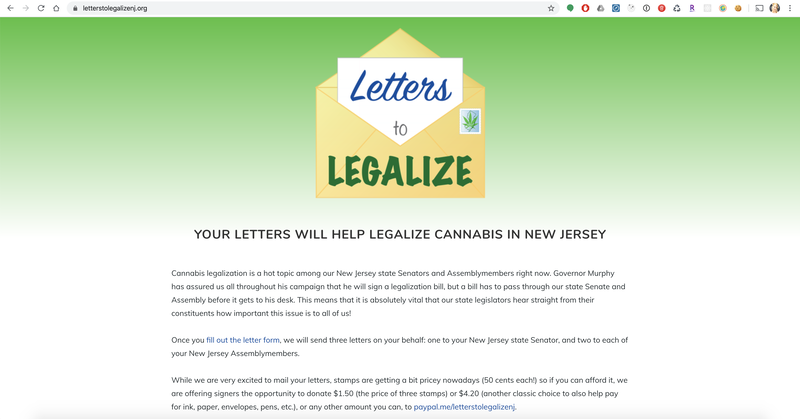
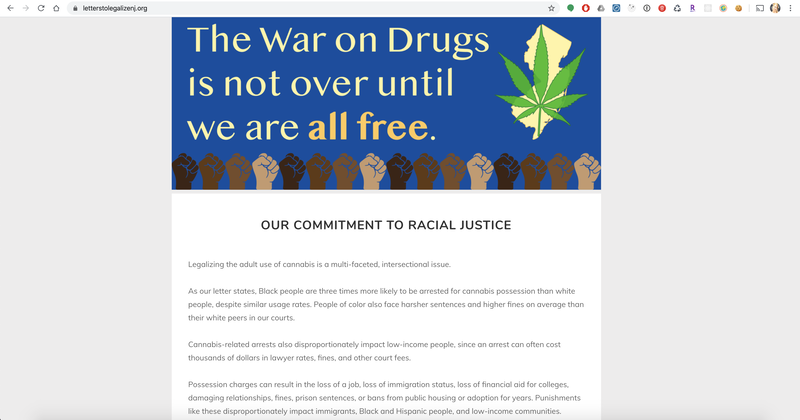
Letters to LegalizeTechnologies: HTML, CSS, Weebly, Adobe Illustrator, Google Forms, Facebook, PayPal
Skills: User Experience Design, Visual Design, Interaction Design, Graphic Design, Political Advocacy Letters to Legalize was a letter writing campaign, featuring a website and Facebook page, that I launched to encourage New Jersey residents to write to their State Senators and Assemblymembers in favor of passing cannabis legalization legislation. New Jersey residents would fill out their name, address and an optional additional message in either a Google Form or on an already printed letter, and then my team and I would mail that letter to their state legislators for them. We sent thousands of letters over a one-year period, and even held a meeting with my local state Senator and Assemblymembers, where we explained the many benefits that cannabis legalization would have for New Jersey, from racial justice to tax revenues. Cannabis legalization will now be ballot question in the November 3, 2020 election. |
Want to see more? Check out my college portfolio.
![Communication4ALL.org screenshot on mobile, containing:
Communication4ALL logo in header
Text reads:
Introducing...
C4A Academy
[ELIZABETH'S WELCOME Youlube video embeded]
We are thrilled to announce the launch of C4A Academy.
CA Academy is a program of internet-based instructiona videos to teach nonspeakers how to type, free of charge.](/uploads/4/2/3/2/42328537/screenshot-2024-06-24-at-1-54-30-pm.png)
![Communication4ALL.org screenshot on mobile, containing:
Communication4ALL logo in header
Text reads:
C4A Academy
Welcome to C4A Academy! We are thrilled to launch with 10 videos, Lessons, a Facebook group, Resources, and Support to get you started on the journey to teach your nonspeaker how to type to communicate, free of charge.
[Next for Autism logo]
NEXT for AUTISM, a national nonprofit focused on innovative programs and opportunities for adults with autism, awarded us a seed grant for this initiative. NEXT and its executive board are excited to support Communication 4 ALL.](/uploads/4/2/3/2/42328537/screenshot-2024-06-24-at-1-54-45-pm.png)
![Communication4ALL.org screenshot on mobile
Text reads:
INSTRUCTIONAL VIDEOS
[Getting Started video embed from YouTube]
Getting Started:
* A motor disorder, not a cognitive one
* Capable learners
* Dysregulation
* Spelling & typing
* Dyspraxia defined
* Dyspraxia & the eyes
* Communication Partner
[Coaching, Lessons, and Stencils video embed from YouTube]](/uploads/4/2/3/2/42328537/screenshot-2024-06-24-at-1-54-59-pm.png)
![Communication4ALL.org screenshot on desktop
Header contains links to: Communication4ALL logo, CAA ACADEMY, ABOUT, OUR WORK, RESOURCES, TAKE ACTION, DONATE, Instagram, Twitter, Facebook, YouTube, TikTok, and Bandcamp.
Banner: Elizabeth typing “autism” on her iPad with one finger
Text reads:
Introducing...
[C4A Academy logo]](/uploads/4/2/3/2/42328537/screenshot-2024-06-24-at-1-36-39-pm.png)
![Communication4ALL.org screenshot on desktop
light blue background
Text reads:
Meet Our Founder, Elizabeth Bonker
You may have seen Elizabeth's Rollins College Valedictorian Commencement Address in the news or on social media when it went viral with over 4 billion impressions worldwide in May 2022.
[Be the Light: Elizabeth Bonker's 2022 Valedictorian Speech at Rollins College Commencement YouTube video embed]](/uploads/4/2/3/2/42328537/screenshot-2024-06-24-at-1-36-56-pm.png)
![Communication4ALL.org screenshot on desktop
Header contains links to: Communication4ALL logo, CAA ACADEMY, ABOUT, OUR WORK, RESOURCES, TAKE ACTION, DONATE, Instagram, Twitter, Facebook, YouTube, TikTok, and Bandcamp.
Text reads:
Welcome to C4A Academy! We are thrilled to launch with 10 videos, Lessons, a Facebook group, Resources, and Support to get you started on the journey to teach your nonspeaker how to type to communicate, free of charge.
[NEXT for AUTISM logo]
NEXT for AUTISM, a national nonprofit focused on innovative programs and opportunities for adults with autism, awarded us a seed grant for this initiative. NEXT and its executive board are excited to support Communication 4 ALL.
C4A Academy will grow over time with additional videos and support, all driven by your Feedback. Please help us to continuously improve so more nonspeakers have a voice.
Learn to Type
C4A Academy is a program of internet-based instructional videos to teach nonspeakers how to type, free of charge.](/uploads/4/2/3/2/42328537/screenshot-2024-06-24-at-1-36-12-pm.png)
![Communication4ALL.org screenshot on desktop
Text reads:
INSTRUCTIONAL VIDEOS
Two columns of YouTube video embeds
[Getting Started video embed]
Getting Started:
* A motor disorder, not a cognitive one
Capable learners
* Dysregulation
Spelling & typing
* Dyspraxia defined
* Dyspraxia & the eyes
* Communication Partner (CP) coaching
[Coaching, Lessons & Stencils video embed]
Coaching, Lessons & Stencils:
* Types of coaching
Like learning to dance
Board (stencil) placement
What you need to begin
Lessons & keywords
Why start with 3 stencils?
* Stencils with fewer letters
[LESSON ON 3 STENCILS video embed]
[PARENT COACHED ON 3 STENCILS video embed]](/uploads/4/2/3/2/42328537/screenshot-2024-06-24-at-1-37-29-pm.png)
![Communication4ALL.org screenshot on desktop
Text reads:
Lessons
Written lessons are used in the process described in these instructional videos to teach nonspeakers how to tune
Please look at the lesson you have selected and make sure it is age appropriate for your student. It you have any feedback you would like to share with us for any lesson, please fill out this form. If you have a lesson that you would like to donate to C4A Academy, please contact us.
ENGLISH LESSONS
[Alexander Hamilton button. Background: Alexander Hamilton portrait]
[Alfred the Great button. Background: Alfred the Great statue]](/uploads/4/2/3/2/42328537/screenshot-2024-06-24-at-1-38-07-pm.png)


![Communication4ALL.org screenshot on desktop
Text reads:
[C4A Schools logo]
Communication 4 ALL partners with innovative public and private schools to offer typing programs for nonspeakers. By creating beacons in the educational system, we seek to demonstrate how nonspeaking students can learn to type and succeed in mainstream schools. These pilot typing programs are showing the way. If you know a school that could benefit, please contact us.
[C4A Academy logo]
C4A Academy is our global initiative for families to teach typing to anyone in the world via the internet free of charge. Through video-based lessons, we break down the process step-by-step. Expert coaches will be available as communication partners learn how to coach their nonspeaking family members to overcome their motor challenges and learn to type.
Advocacy](/uploads/4/2/3/2/42328537/screenshot-2024-06-24-at-1-42-08-pm.png)

![Communication4ALL.org screenshot on desktop
Text reads:
Communication 4 ALL welcomes donations of any amount.
If you donate $50, you may select one of the items below.
If you donate $100, you may select two of the items below.
If you donate more than $100, you may select three of the items below.
In the “Leave a comment” field in the form above, please tell us which items you would like to receive and your mailing address (US addresses only at this time). Please indicate color and size for T-shirts. Thank you!
[Blue C4A shirt with white logo]
C4A Blue 100% cotton T-shirt
[White C4A shirt with full color logo]
C4A White 100% cotton T-shirt
[Orange C4A shirt with white logo]
C4A Orange 100% cotton T-shirt
[I Am In Here album cover]
I Am In Here signed CD album
[I Am In Here book cover by Elizabeth M Bonker and Virginia G Breen]
I Am In Here signed hardcover book
Communication 4 ALL is a 501(c)3 organization.
Tax ID #87-4524720](/uploads/4/2/3/2/42328537/screenshot-2024-06-24-at-1-46-20-pm.png)
![Communication4ALL.org screenshot on desktop
Text reads:
Contact Us
Questions? Comments? Please contact us using the following form, and we will do our best to get back to you as soon as we are able. Please be patient, as we typically receive a lot of messages.
Name (Required)
[text field]
Email (Required)
[text field]
Message (Required)
[large text field]
Send Message button](/uploads/4/2/3/2/42328537/screenshot-2024-06-24-at-1-46-29-pm.png)


![LiesGame.com Instructions screen. Dialog with light yellow background and black Times New Roman text that reads:
Thanks for testing the Believable Lies beta. Instructions are as follows:
[sunglasses graphic]
Setting Up
Believable Lies is a game for friends who are hanging out. It works in real life, on video chat, or even on a phone call.
3 to 6 players is ideal, but you can play with as few as 2 and as many as 8.
All players need a device with a web browser like, say, a smartphone.
One player creates a game, then shares a room code so others can join.](/uploads/4/2/3/2/42328537/screen-shot-2020-06-15-at-5-06-28-pm.png)







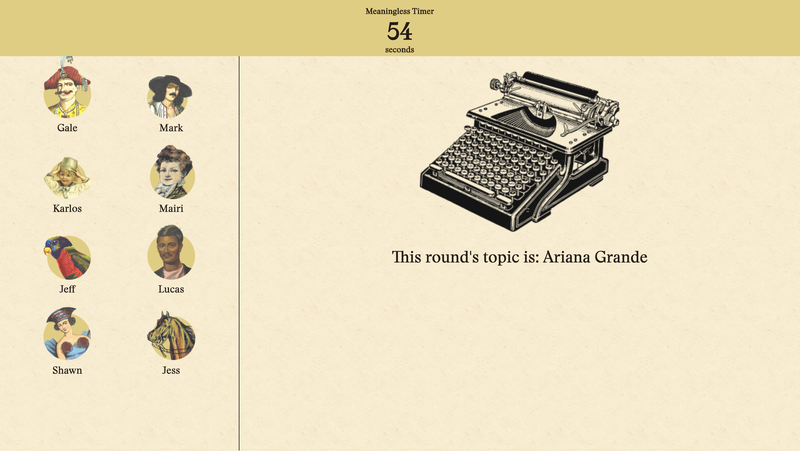
![Scoreboard Mode: players entering the room. LiesGame.com logo on top. Players with avatars on the left: Gale, Jeff, Shawn, Lucas, Karlos, Mark, Mairi, and Jess. Title text: "Room Code: XKEX" Tell your friends to go to LiesGame.con and enter the room code. [stopwatch graphic] When all players are in Gale should start the game.](/uploads/4/2/3/2/42328537/screen-shot-2020-06-15-at-5-14-20-pm.png)






![DROPOUT Log In page on mobile. Yellow background with "Log In" title text along with X close button on top, followed by a large blue "Log in with Facebook" button, followed by text "or log in with email." Email Address and Password text fields, followed by a "Remember me" checkbox, followed by a "Forgot password?" link. "Enter" button, followed by text that reads "By subscribing, you agree to our Terms [link] & Privacy Policy [link]."](/uploads/4/2/3/2/42328537/screen-shot-2020-01-16-at-7-56-10-pm.png)

![DROPOUT Home page on desktop. Large red banner with white text on top reads "V fashionable merch now available in the US! 10% off w/ code: WOWCOOL [Shop Now button] [X Close button]." Header includes DROPOUT logo, followed by links Shows, Chats, Comics, Discord, Schedule, Store, Search as a magnifying glass icon, and Hi, Gale! on the right. Banner contains a background image of a cis white man wearing a flannel shirt smiling mischievously looking to the right, with many random objects on the table in front of him. Large text reads "New: Dimension 20, Chicanery at Shoeby's Casino, Bean makes friends all over. Ti creates a distraction. Rick saves a life. Tiny Heist, Episode 2, Play Video [button]." Arrows on the left and right indicate an interactive carousel banner.](/uploads/4/2/3/2/42328537/screen-shot-2020-01-16-at-7-43-43-pm.png)




![DROPOUT Schedule page on desktop. Header contains DROPOUT logo, followed by links Shows, Chats, Comics, Discord, Schedule [highlighted], Store, Search as a magnifying glass icon, and Hi, Gale! on the right. 7 buttons each containing dates that range from Sun, Jan 12 through Sat, Jan 18 appear in a row, with Mon, Wed, Thu, and Fri buttons highlighted to indicate content releases are scheduled for those dates, with the rest of the date buttons disabled and greyed out. Header text "MONDAY, January 13 is followed by a landscape poster with a Black man in front and a white man behind him. Series title "Breaking News: No Laugh Newsroom" is followed by description "In this newsroom, breaking means losing. Our reporters don’t know what’s about to be on the teleprompter, and every laugh is a point against them." Start Watching button.
Wednesday, January 15
[poster contains a fem-presenting person with dark brown hair and light tan skin, holding a martini looking distressed.]
Where in the Eff is Sarah Cincinnati
In this Carmen San Diego send-up, everyone’s flakiest friend, Sarah Cincinnati, asks for geography trivia help as she travels the world, getting lost and buzzed. Start Watching button.
Thursday, January 16
Dimension 20
[content cuts off]](/uploads/4/2/3/2/42328537/screen-shot-2020-01-16-at-8-02-53-pm.png)
![DROPOUT Account Cancellation flow (desktop view). Dark grey backgrounds with Profile, Account, and Discord tabs on top, with Account highlighted. Title Text reads "Please tell us why you're cancelling." Radio button options are:
- price is too high
- don't like the content
- can't watch on my preferred device
- too many technical problems
- my favorite show ended
- don't use it enough
- not enough content
- other, with text box
[Submit and Cancel Subscription button]
[Skip and Cancel Subscription button]](/uploads/4/2/3/2/42328537/screen-shot-2020-01-16-at-8-05-38-pm.png)
![DROPOUT OAuth Login page (desktop view). Large red banner with white text on top reads "V fashionable merch now available in the US! 10% off w/ code: WOWCOOL [Shop Now button] [X Close button]." Header includes DROPOUT logo. Log in title text is followed by Email Address and Password text fields, a Forgot Password link, and an Enter button, with a grid of show posters on the right. Footer contains CHMEDIA (C) 2020 Connected Ventures LLC on the left, and Privacy Policy and Terms of Use links on the right.](/uploads/4/2/3/2/42328537/screen-shot-2020-01-16-at-8-06-59-pm.png)